
What is SEO?
Search Engine Optimization (SEO) is a critical tool for any business looking to improve their Google rankings and attract organic traffic to their website. This tool is essential across various search engines such as Google, Bing, Yahoo, Brave, etc. Below, we break down the fundamental 3 step SEO guide: how to optimize any web page for google, ensuring that your site not only attracts more visitors but also converts them into customers.
How do search engines work?
Let’s quickly explain how search engines operate. The internet is vast, and to navigate this expanse, search engines like Google utilize sophisticated algorithms like bots—automated robots that crawl (read) the entirety of the internet, indexing every website they encounter into a searchable library (Google searches). It’s important to understand that there are no humans categorizing your website’s content manually. Therefore, the HTML code of your website is crucial. It is what these bots analyze to understand and classify your site.

What is HTML?
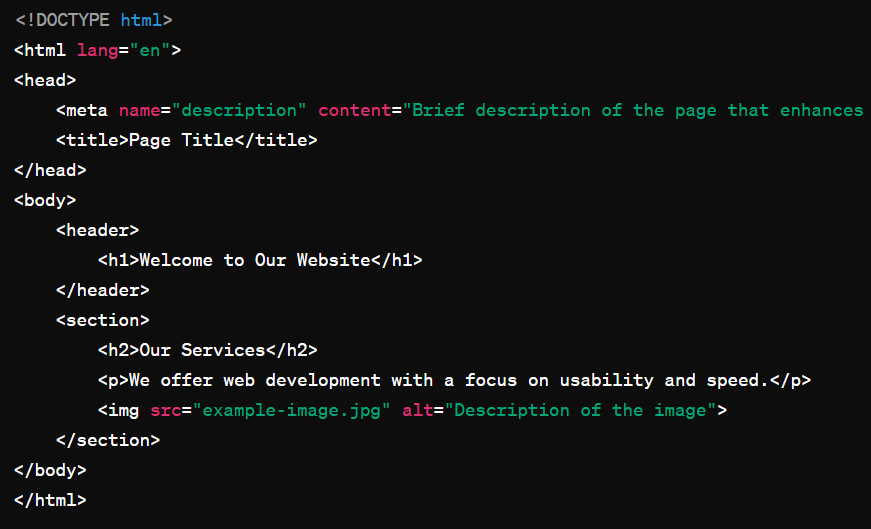
HTML is the programming language that forms the backbone of your website. Essentially, it instructs the internet on how your site is structured—detailing everything from the images and text it hosts to various other elements. For the purposes of this guide, you only need to grasp a few basic components: titles (meta name), descriptions (meta description), headings (from h1 to h6), text (paragraphs), and images. With this knowledge in hand, let’s dive into our 3 step SEO guide.
Step 1: Keyword Research
Keyword research is fundamental to any effective SEO strategy. This process consists of finding the exact phrases that potential customers search into Google when they’re looking for products or services similar to what your business offers.
To start, you can use tools like Ahrefs, SEMrush, Answer the public o Google Trends to find relevant keywords that have a good search volume and manageable competition. Choose one or two variations of a keyword for each page of the website.

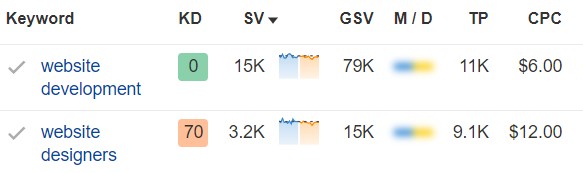
For example, let’s say you sell website creation services like us at Kryztal. You researched on ahrefs and found that more people search for “web development” (15 thousand monthly) on Google than “website designers” (3.2k monthly). In that case, your service web page should contain that keyword: “kryztal website development” or small variations like: “specialists in website development,” etc.

KD = Keyword Difficulty (to rank on Google), SV = Search Volume (monthly)
Step 2: Insert keywords throughout the web page
Once you have chosen your keywords, the next step is to strategically incorporate them throughout your web page. For example, we have chosen “website development” as our keyword. To optimize our service page, we have incorporated it into the following sections of our site:
What are Meta Titles?
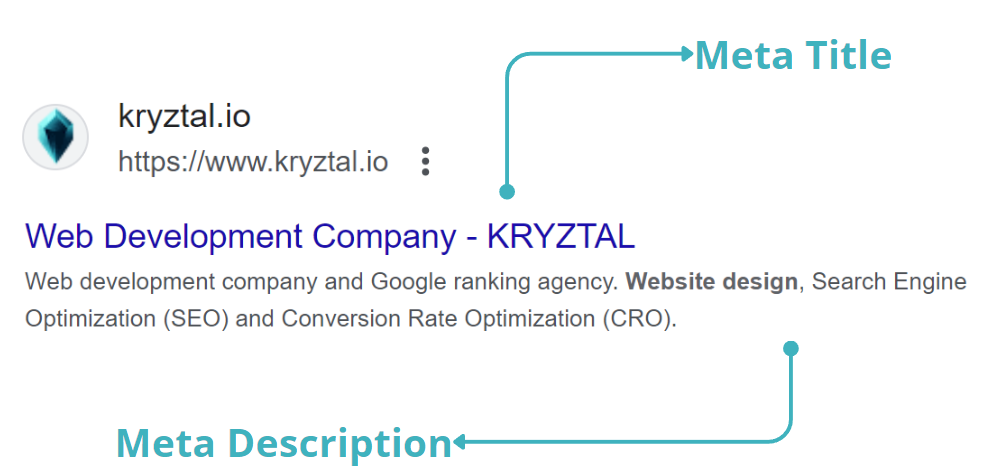
Meta title: This is the search result title that Google displays. It should be appealing and contain the main keyword to enhance the Click-Through Rate (CTR). In this case: “Website Development – KRYZTAL”

What are Meta Descriptions?
Meta description: Provides a brief description of the page in search results. Include the chosen keywords in the description. As you can see in the following photo: “KRYZTAL – Website development. Professional web design and SEO services. We have specialists for your design, development and SEO.”
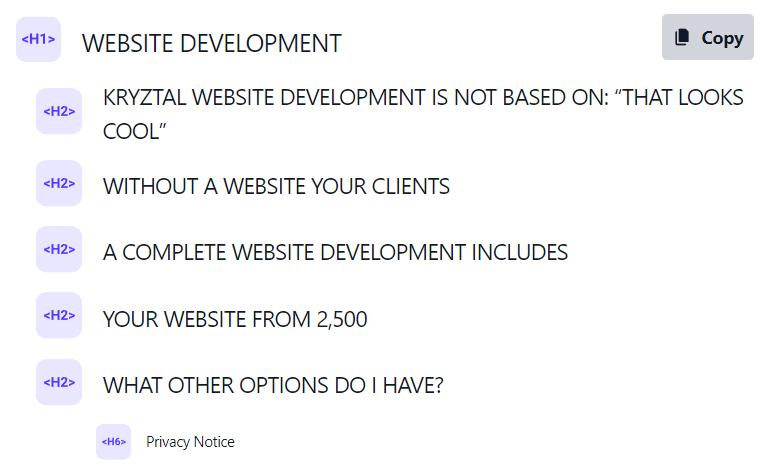
Headings (H1, H2, H3, etc.): Headings help structure the content and are important for search engines to identify what the page is about. Include the right keywords so that Google understands which searches to show you in.
As you can see on the next image, the H1 (highest hierarchy heading) contains the keyword: “Website development as well as two other headings (H2).

It’s advisable to include the same keyword (with slight variations if necessary) in as many headers and texts on your website as possible. This way, when Google crawls (reads the HTML of your site), it will understand that you want to rank for that particular keyword in searches.
Images: Add keywords in the alternative text of the images (descriptions). This will allow you to appear in Google Images. The best part is that if people click on your photo, they will visit your website. This is considered an organic visit and your photo becomes a “backlink,” which is very important for building authority on your site. If you want to learn more about this, click here to read an article we wrote at Kryztal about website authority.
Step 3: Review technical aspects of the web page
Finally, make sure that the technical aspects of your website are optimized for Google and other search engines (Bing, Yahoo, Brave, etc.) This includes:
What is a Canonical URL?
Canonical URL: avoid duplicate content issues by specifying the canonical URL, which is the preferred version of a page.
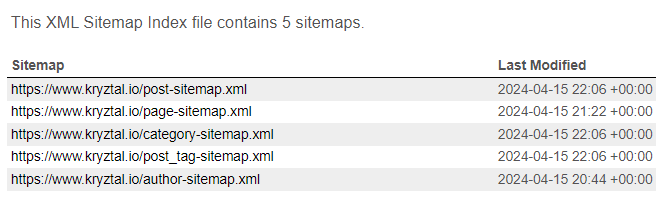
What is a Sitemap?
Sitemap.xml: This file helps search engines discover all the pages on your site, ensuring that no important page is left unindexed.

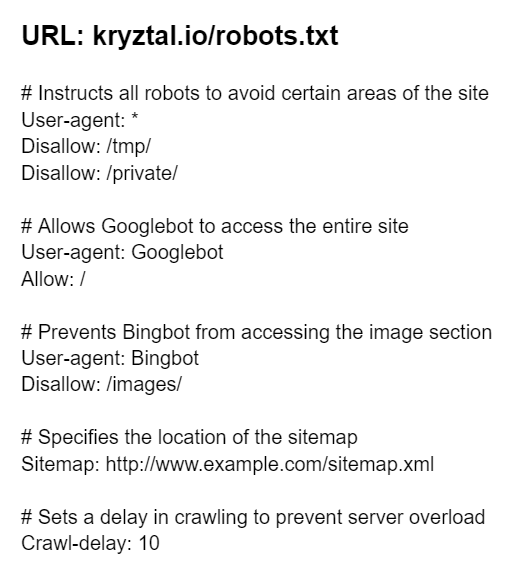
What is a Robots.txt?
Robots.txt: This is a text file to communicate to search engines which parts of your site should and should not be crawled and indexed.
For instance, we do not want Google to index (display) our contact web page on the search results, hence our Robots.txt looks like this:
User-agent: *
Disallow: /contact/
Sitemap: https://www.kryztal.io/sitemap_index.xml
Notice that with the “Disallow” command, we are telling search engines like Google that we do not want them to display links that contain /contact/, such as this one: kryztal.io/contact/
Additionally, we are sharing an image of what a Robots.txt file might look like and some of the commands that can be used:

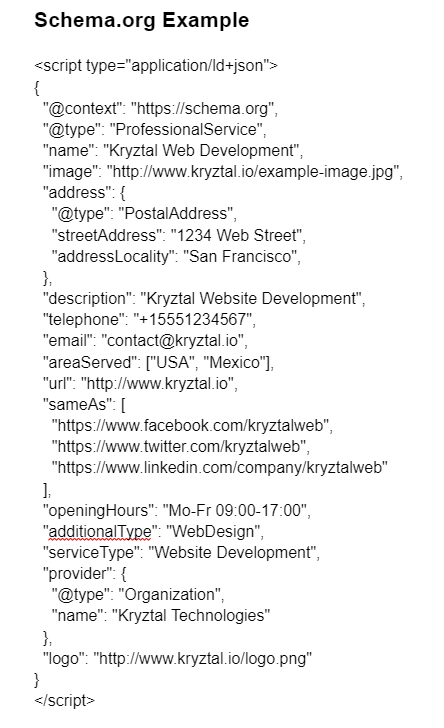
What is Schema.org?
Schema.org: Implementing Schema markup helps improve how search engines interpret and display your page in search results, which can significantly enhance visibility and CTR.
In simple terms, it is a code that contains microdata about what you do or sell, details of your service or product, contact information, social media links, among other elements.
Including a Schema on your website is useful because it is the most direct communication you have with search engines. Essentially, you are explaining your information to them and providing data, descriptions, and images of your services and products so they can be displayed in the browser. It is a practice that you should NOT avoid.

Conclusion
In synthesis, by following these three fundamental steps, you will be on your way to optimizing your website to improve both its visibility and its effectiveness in attracting and converting visitors. If you are ready to improve your website, follow this article guide step by step, or click here to watch our youtube video where we explain these steps visually in a tutorial format.

Deja un comentario