
La usabilidad es el elemento fundamental.
Resumen: Un diseño de calidad, permite que los usuarios encuentren la información que necesitan para que completen los objetivos que tienen en el sitio con el menor esfuerzo posible. Para alcanzar mejor usabilidad el gobierno de Estados Unidos rediseñó un sitio de salud destinado a personas de la tercera edad. Para hacer la mejora, investigaron a los usuarios y cómo interactuaban con el sitio. Los cambios principales fueron:
- Indicar correctamente la posición del usuario en el sitio web.
- Mover herramientas de accesibilidad como el buscador y el menú a posiciones más accesibles.
- Reducir la cantidad de scrolling que tienen que hacer los usuarios añadiendo más páginas al sitio.
La investigación de usuario es fundamental para cada paso del proceso. Tener en mente las metas y los problemas del usuario es importante para diseñar un recorrido intuitivo por el sitio web.
Un sitio web necesita ser diseñado para servir al usuario. Debe minimizar el esfuerzo que el usuario tiene que hacer para alcanzar su objetivo. La usabilidad es el factor más importante para crear un sitio web que genera una experiencia satisfactoria porque sin ella los usuarios se frustran, son incapaces de obtener lo que quieren y se van con una percepción negativa de la marca.
El siguiente estudio de caso es de cómo para desarrollar un sitio fácil de usar para personas mayores, trae puntos clave sobre cómo diseñar una experiencia intuitiva y satisfactoria, que consigue que los usuarios quieran regresar, en lugar de dirigirlos a la competencia.
El National Institute of Health diseñó un website para los adultos mayores.
Un ejemplo de un rediseño del sitio SeniorHealth.gov de experiencia de usuario exitoso. “Improving the Usability of the NIH SeniorHealth.gov Website for Its Target Audience” por Davis y Horst (2015). El trabajo está hecho para satisfacer las necesidades de la audiencia mayor.
Para lograrlo se realizaron cuatro pruebas de usabilidad con usuarios representativos (adultos mayores de 60–75+ años) Las pruebas de usabilidad tienen dos fases. La primera fue para evaluar wireframes, la segunda, evaluó cuatro prototipos funcionales, la tercera y la cuarta fueron para mejorar la búsqueda y la funcionalidad de las páginas de resultados.
El estudio encontró elementos centrales para mejorar la experiencia de usuario:
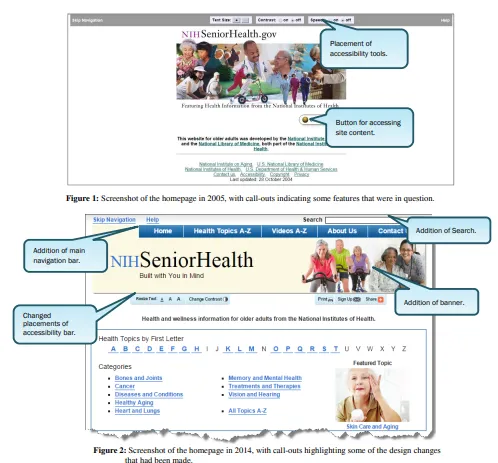
- Navegación y Accesibilidad: El rediseño de Health.gov está enfocado en hacer un sitio más accesible y fácil de navegar. Para conseguirlo se incluyó una barra de navegación arriba de cada página, se implementó una barra de búsquedas y se movieron estas herramientas de accesibilidad a lugares más intuitivos.
- Presentación de Contenido: El sitio transiciones de página más largas a páginas más cortas que requerían más clicks para acceder a la información. Esto se alinea con las práctica de minimizar el esfuerzo que se requiere para acceder al contenido.
- Señalización clara: La introducción de un breadcrumb abajo del banner en cada página mejoró el entendimiento de la localización del usuario en un sitio web y de cómo regresar o ir a temas relacionados.
- Diseño visual e interactivo: Cambios en el diseño visual del menú de la izquierda para indicar mejor la posición actual de la localización actual y la segregación de recursos complementarias a una sección distinta.

Antes y después del sitio.
La evidencia de que el diseño fue exitoso está en las mejoras de los datos del sitio y el análisis de la encuesta de satisfacción.
El diseño centrado en el usuario juega un rol central en crear diseños efectivos, atractivos e interactivos. De acuerdo con Google para hacer sistemas digitales exitosos necesitas hacer un mapa con los objetivos y necesidades de los usuarios para los cuales estás construyendo.
Puntos clave
Para alcanzar un sitio con una buena usabilidad, investigar al usuario es fundamental en cada etapa del proceso de diseño. En un estudio de usuario, tienes que entender las metas y registrar cómo el usuario interactúa con los prototipos de tu sitio.
Algunos elementos que hacen el website más fácil de navegar son: tener un menú arriba, añadir un breadcrumb que facilita entender la posición del usuario en el sitio y, si el sitio es muy grande, la funcionalidad de búsqueda es muy útil para que los usuarios encuentren rápidamente lo que están buscando.
La estructura de contenido debe considerar las metas. El usuario debe tomar la mínima cantidad de pasos para acceder a las metas más comunes.
Planifica un camino de navegación en el que el usuario pueda cumplir con su objetivo con la menor cantidad de esfuerzo.
En conclusión, para obtener un diseño intuitivo, el sitio web debe seguir las convenciones actuales de diseño web, porque las personas ya están acostumbradas a navegar de determinada manera. No reinventes la rueda en tu diseño. Si cambias la posición de todos los elementos, el usuario tendrá que reaprender todo lo que sabe para alcanzar su meta. No lo hará, solo se frustrará y abandonará el sitio con una mala percepción de tu marca. Esta es la razón por la que la usabilidad es clave para cerrar ventas, haciendo que tus leads confíen en ti.
Si quieres ver algunos ejemplos de sitios web para inspirarte con diseños frescos, revisa nuestro artículo de diseños web haciendo click aquí.
Referencias
Davis, K., & Horst, D. (2015). Improving the usability of the NIH seniorhealth. gov website for its target audience. Proceedings of the International Symposium on Human Factors and Ergonomics in Health Care, 4(1), 71–75. https://doi.org/10.1177/2327857915041030
https://www.coursera.org/learn/foundations-user-experience-design
Foundations of User Experience (UX) design. (2023, January 1). Coursera. https://www.coursera.org/learn/foundations-user-experience-design
Haque, M. (2023, February 8). What is Usability in UI Design? 15 Important Usability Principles for User Interface Design | Medium. Medium. https://medium.com/@mdmansurulhaques/15-important-usability-principles-for-user-interface-design-ea819cedeb36

Deja un comentario